Crear la página
Para comenzar activamos un nuevo archivo.
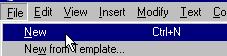
- En la Barra superior pulsamos sobre File (Archivo)

- Y seleccionamos New (Nuevo), para crear la primera página.

Ahora trabajaremos en la nueva página. Lo normal es que en su monitor aparezca una página en blanco o con una trama de lineas horizontales y verticales.
Podemos construir la página fundamentalmente mediante dos métodos:
A) Escribiendo las instrucciones del lenguaje de programación Html. Este sistema es más complicado. Para utilizar este sistema de trabajo pulsamos en la esquina superior izquierda sobre el botón que muestra el código.

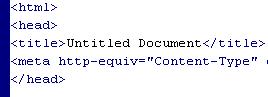
Y aparece el código o las instrucciones del lenguaje html que ya están en la página nueva que hemos activado.

B) Empleando el sistema de diseño visual de Dreamweaver que es bastante sencillo.

Para comenzar utilizaremos esta denominada "Vista de Diseño" que es más sencilla. Por tanto comenzaremos con una hoja en blanco y con el botón "Show Desing View" pulsado tal como muestra la imagen superior.
Mi primera página con Dreamweaver
Ya hemos visto bastante filosofía, aunque es muy importantes esa planificación preliminar, ahora toca comenzar la construcción de nuestra página.
Añadir texto.
En la página anterior creamos un nuevo fichero que será nuestra primera página. Para comenzar con la primera página hemos pulsado en la Barra superior File (Archivo) y New (Nuevo). Y nos aparece en la pantalla una página en blanco. El aspecto de la pantalla puede variar de pendiendo de las opciones que tengamos activadas.
Para añadir texto simplemente escribimos tal como lo hacemos en los procesadores de texto habituales. La forma de incorporar texto es muy similar al empleo del programa Word.
Dar formato al texto.
Tenemos dos sistemas para modificar la apariencia del texto. Queremos, por ejemplo que aparezcan las letras en azul y de mayor tamaño.
A) Definir primero el tipo de texto y luego comenzar a escribir.
B) Escribir y posteriormente seleccionar el texto y darle un cierto formato.
A) Vamos a definir el tipo de texto y luego escribir.
- Colocamos el cursor en la zona de la página donde queremos comenzar el texto.
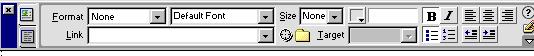
- Pulsamos Window (Ventana) y seleccionamos Properties. Aparece el cuadro que nos permite definir el tipo de texto.

- En este cuadro podemos seleccionar el tipo de letra o Font, tal como se ve en la siguiente imagen. Por ejemplo seleccionamos como tipo de letra Courier New.

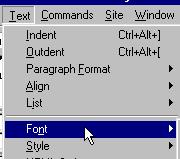
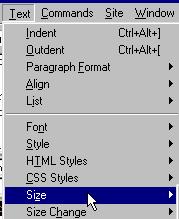
Lo mismo, podríamos realizarlo desde la barra superior pulsando Text (Texto) y seleccionamos Font (Fuente).

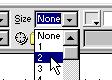
- En este cuadro podemos seleccionar también el tamaño de las letras. Pulsamos sobre Size (Tamaño) y seleccionamos el tamaño de la letra. En nuestro ejemplo elegimos 2 para ampliar el tamaño de las letras.
 |  |
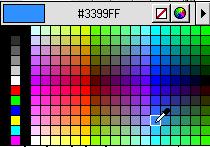
- Pulsando sobre el cuadrado siguiente podemos seleccionar el color de las letras. En nuestro ejemplo seleccionamos un azul claro.
 |  |
- Y comenzamos a escribir. Escribimos por ejemplo "Mi página de Mascotas"
Y el resultado es:
Mi página de Mascotas
B) La otra opción para darle formato a un texto es escribirlo primero, seleccionarlo y darle formato.
En nuestro ejemplo aumentaremos el tamaño de la frase anteriormente escrita.
- Marcamos el texto anterior.

- En la Barra superior pulsamos sobre Text (Texto) y seleccionamosSize. Pulsando sobre un número de los que aparece seleccionamos el tamaño. En nuestro ejemplo elegimos 4 para aumentar el tamaño.
 |  |
Y el resultado queda así:
Mi página de Mascotas
Para continuar el ejemplo vamos a poner en negrita la frase anterior.
Volvemos a marcar la frase.

Y pulsamos sobre el botón correspondiente a negrita de la Barra flotante que debemos tener activada con Windows y Properties.

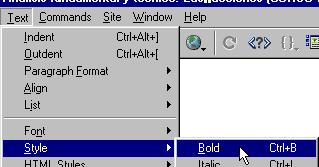
Lo mismo se puede realizar desde la Barra superior pulsando Text, Style yBold.

Poner título a la Página
Es aconsejable poner nombre a las páginas. El nombre o título de la página suele aparecer en la parte superior del navegador, y es lo que se graba si añadimos la página a favoritos del navegador. Por ejemplo, a esta página que está viendo le hemos escrito como título "Curso gratis de Dreamweaver. Poner título a la página".
- Pulsamos sobre Modify (Modificar).
- Pulsamos sobre Propiedades de página (Page Properties).

- Aparece el cuadro que nos permite cambiar las propiedades de la página. En nuestro ejemplo escribimos "La página de las Mascotas".

- Y pulsamos el botón de OK. Puede variar dependiendo del idioma.

Y el resultado es que aparece en la parte superior de la página el título que hemos escrito. Cuando los visitantes vean la página en la parte superior de su navegador aparecerá este título.

La distancia del texto a los márgenes de la página.
Podemos asignar un cierto margen a toda la página. Si queremos que el texto o los elementos dentro de la página se coloquen a una cierta distancia del margen superior o del margen izquierdo, podemos cambiar las propiedades de la página.
En nuestro ejemplo queremos dejar un mayor espacio entre la parte superior de la página y el texto.
- Pulsamos sobre Modify (Modificar).
- Pulsamos sobre Propiedades de página (Page Properties).

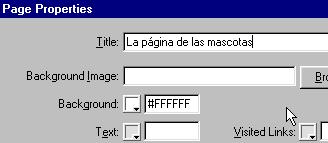
- Aparece el cuadro que nos permite cambiar las propiedades de la página. Ponemos por ejemplo 100 en el cuadro correspondiente aMargen Izquierdo (Left Margin) y 100 en el cuadro correspondiente a Margen superior (Top Margin).

El texto que aparecerá comenzará más abajo y a la derecha al colocar unos márgenes para la página.
Alineación del Texto.
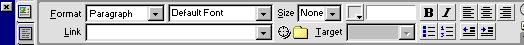
Una forma rápida para dar formato al texto es tener activado el menú o Barra flotante pulsando sobre Windows y Properties.

Aparece la ventana que nos permite dar formato al texto. La barra que aparece varía dependiendo del elemento que tengamos seleccionado; si tenemos seleccionada una imagen en vez de esta barra, aparecería la barra para dar formato a la imagen.

Si no aparece la ventana flotante de la imagen superior, pulsar sobre una parte de la página donde queremos poner el texto.
Para alinear un texto a la izquierda pulsamos sobre el botón alineación izquierda.

Este texto está alineado a la izquierda.
Si queremos que el texto se encuentre centrado pulsamos el botón de centrado.

Este texto está centrado
Y si queremos alinear el texto a la derecha pulsamos el botón correspondiente, tal como se muestra en la imagen siguiente.

Este texto está alineado a la derecha
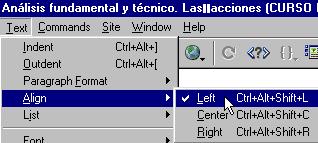
También podemos alinear el texto pulsando sobre Text (Texto) en la barra superior, seleccionamos Align (Alineación) e izquierda, centro o derecha según queramos. Tal como vemos en la siguiente imagen en la que tenemos seleccionada la alineación izquierda (Left).

El Sangrado
En ocasiones deseamos separar los párrafos del margen de la página.
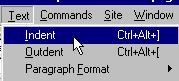
Lo haremos pulsando sobre "Texto" en la Barra superior y Sangrado "Indent".

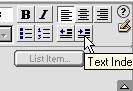
Lo mismo puede hacerse utilizando la ventana flotante y pulsando sobre el botón, tal como se muestra en la siguiente imagen.

Y el párrafo se aparta del margen, en este caso del margen de la tabla donde está incluida esta página del curso.
Y si pulsamos tres veces el párrafo se separa tres espacios de tabulador del margen, como este párrafo.

0 comentarios: