Los Enlaces, vínculos o Hiperenlaces
Uno de los aspectos fundamentales de Internet, como es bien sabido, es la posibilidad de pasar de una página a otra empleando un enlace, vínculo o Hipervínculo (las anteriores palabras las utilizamos con el mismo significado).
Poner enlaces en nuestra página con Dreamweaver es sencillo y los pasos necesarios son:
- Escribir el texto que deseamos aparezca en el enlace. Por ejemplo, "Aulafacil la mejor página de cursos gratis".
- Marcamos el texto. Situamos el cursor al comienzo del texto y manteniendo pulsado el botón izquierdo del ratón nos movemos al final del texto (esto posiblemente ya lo sabemos, pero por si acaso).

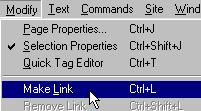
- En la Barra superior pulsamos sobre Modify y seleccionamos Make Link (Crear Link.
 |  |
- Aparece el Cuadro para seleccionar el documento que aparecerá al pulsar el enlace. En URL borramos lo que pone y escribimos la dirección del enlace y pulsamos OK
 |  |
Y el resultado será el que se muestra a continuación:
Lo mismo podemos hacerlo más rápido teniendo activada la ventana de propiedades. Si no tenemos activada la ventana pulsamos sobre Window yProperties.
- Escribimos el texto del enlace y lo seleccionamos.
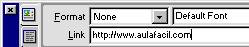
- En la ventana flotante, donde pone Link (enlace), escribimos la dirección tal como se muestra en la siguiente imagen.

El resultado es el mismo.
Poner un enlace en una imagen.
Para que al pulsar sobre una imagen se active un enlace. En nuestro ejemplo veremos como al pulsar sobre la imagen "New" nos movemos a otra página.
- Insertamos la imagen.

- La seleccionamos.

- En el campo Enlace "Link" escribimos la dirección de la página a la que conduce el enlace, en nuestro caso:
Añadir Imágenes a nuestra Página
El proceso para insertar una imagen en nuestra página es muy sencillo y rápido. Suponemos que ya tenemos un fichero que contiene la imagen almacenado en el disco duro de nuestro ordenador.
Debemos seguir los siguientes pasos:
- Colocamos el cursor donde queremos que aparezca la imagen. Por ejemplo si queremos que aparezca centrada pulsamos el botón para alinear al centro.

- En la Barra superior pulsamos sobre Insert.

- Y pulsamos sobre Image.

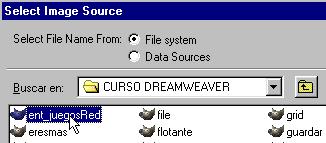
- Aparece un cuadro que nos muestra los ficheros de una parte del disco duro de nuestro ordenador. Seleccionamos el deseado haciendodoble click sobre el mismo. Por ejemplo, nosotros seleccionamos el fichero ent_juegosRed que es de tipo GIF.

Y aparece la imagen en nuestro caso una imagen del curso.

Si no tenemos la imagen que deseamos en nuestro disco duro podemos obtenerla gratis en algunos sitios de internet.
Guardar la Página
La página que creamos la guardamos en el disco duro de nuestro ordenador. Posteriormente la copiaremos en el servidor de Internet para que pueda ser vista por todos en Internet.
- Pulsamos en la Barra superior File (Archivo) y posteriormente Save as (Guardar como).

- Aparece un cuadro que nos permite seleccionar el lugar del disco duro donde guardar el fichero de la página. Puede que aparezca directamente el directorio que nos interesa. Si no aparece por defecto el directorio deseado nos movemos pulsando el botón que se encuentra al final de Guardar en, tal como se muestra en la imagen.

Otra forma de movernos es pulsando sobre el botón que nos permite subir un nivel dentro de la estructura de directorios.

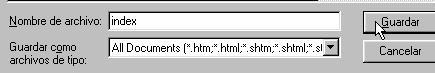
- Tenemos que ponerle un nombre al fichero que contiene la página.
En nuestro ejemplo ponemos index. La primera página o portada debe llamarse index o default dependiendo del tipo de servidor.
Normalmente si no es un servidor Window la portada se denomina index.htm. Y dejamos como tipo de fichero htm.
- Y finalmente pulsamos Guardar.


0 comentarios: